Primeros pasos
Existen varias formas de empezar a trabajar con jQuery. Vamos a ver dos de ellas.
Codepen
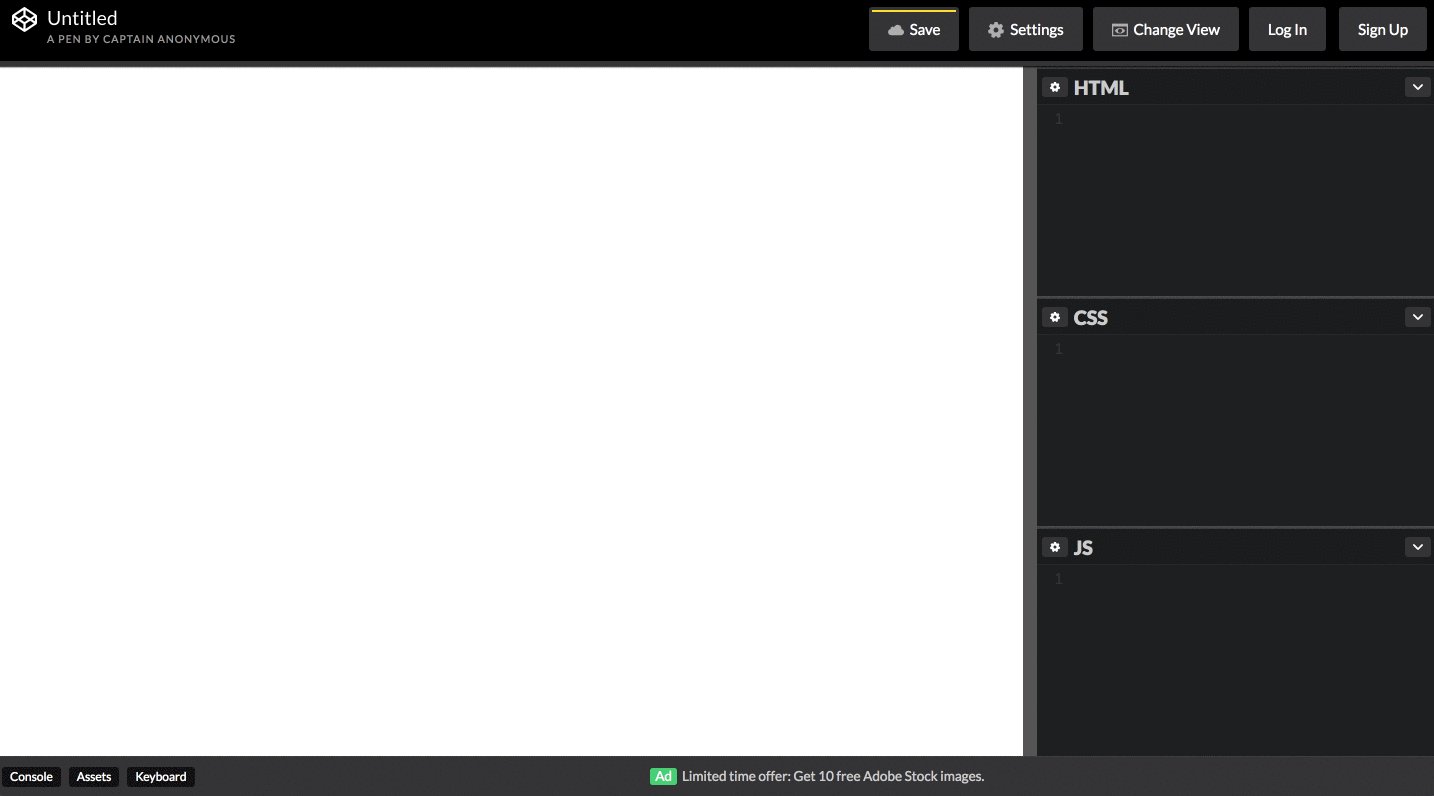
La primera, y quizá la forma más fácil, es utilizar una herramienta en línea como Codepen. Ingresa a ese link y vas a ver una pantalla similar a la siguiente (aunque quizá ya la han actualizado):

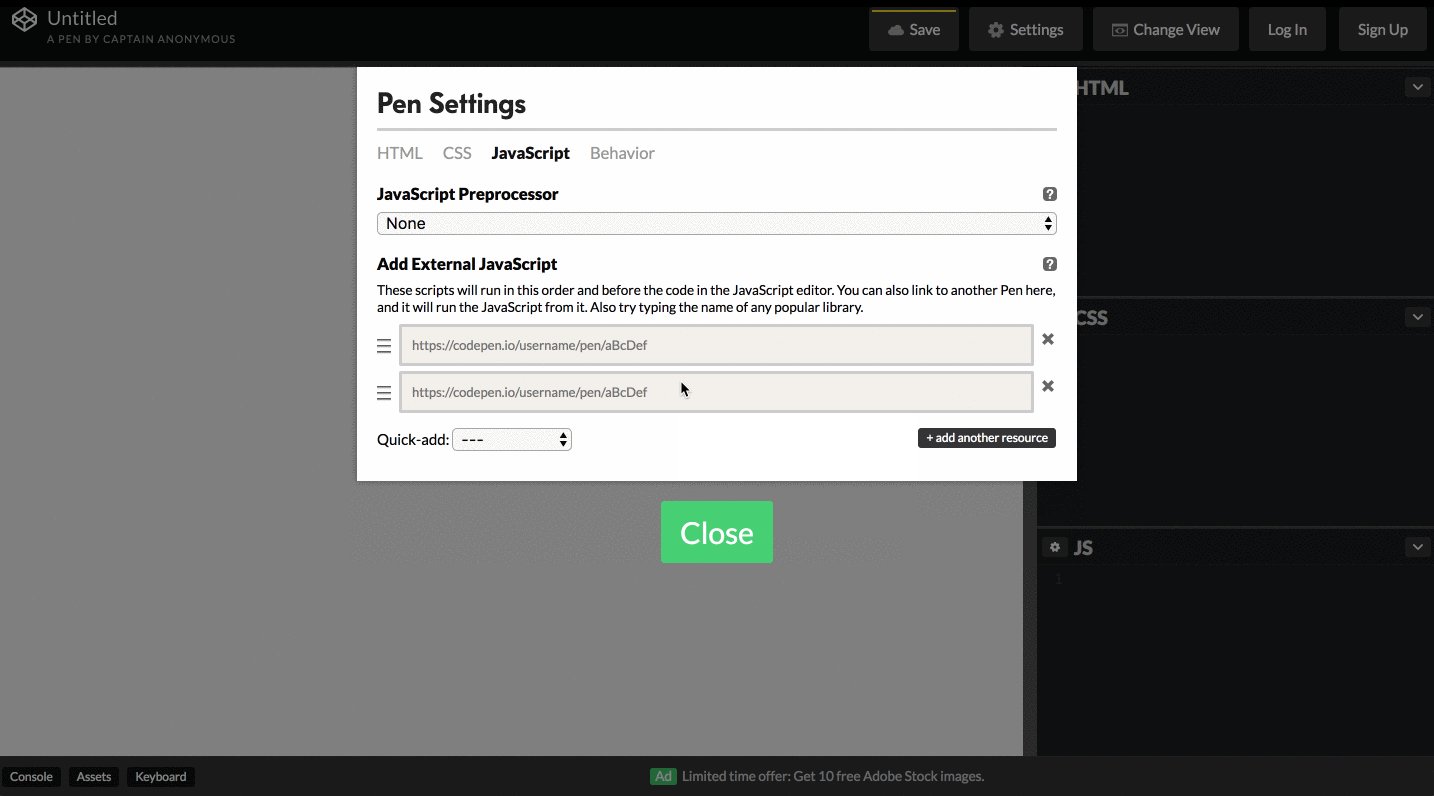
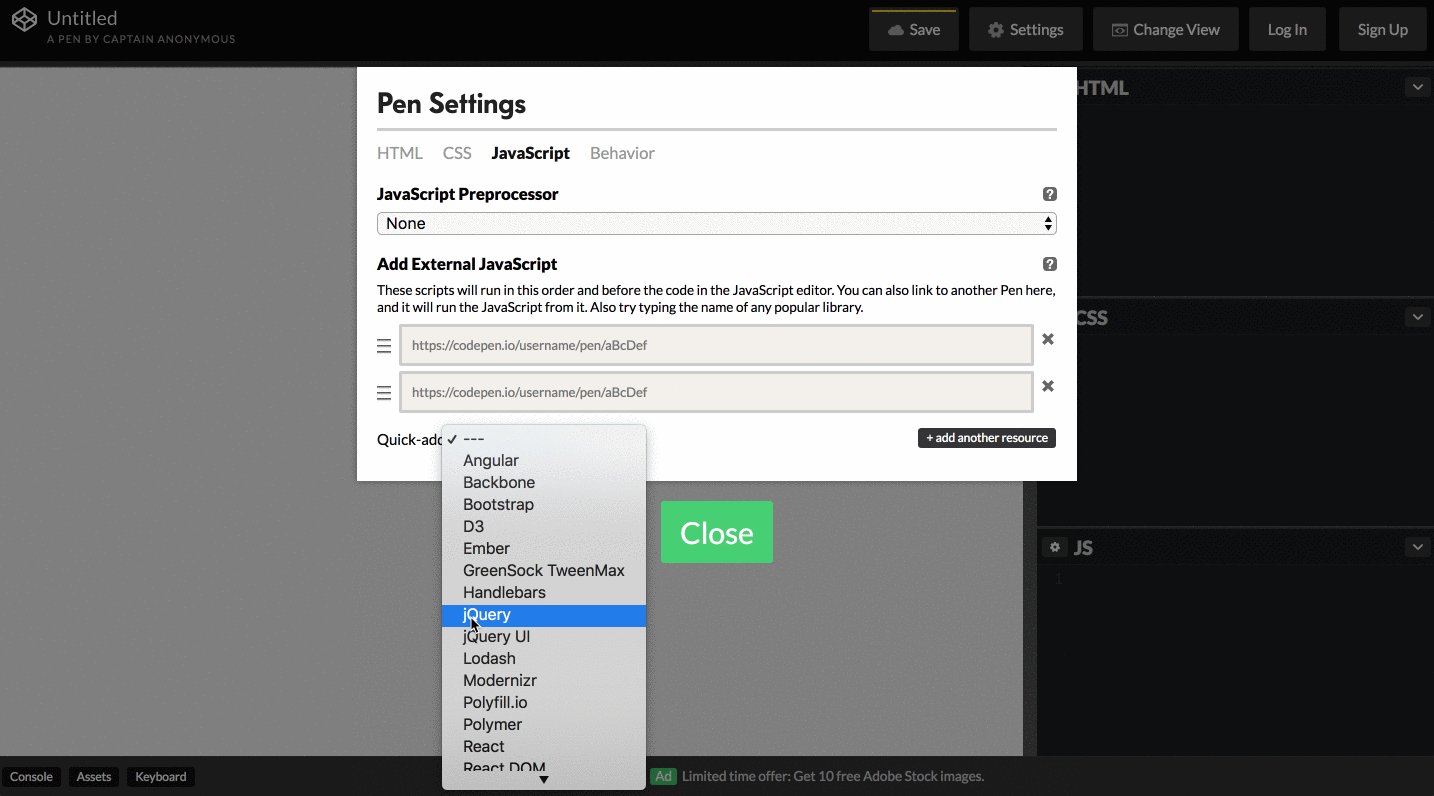
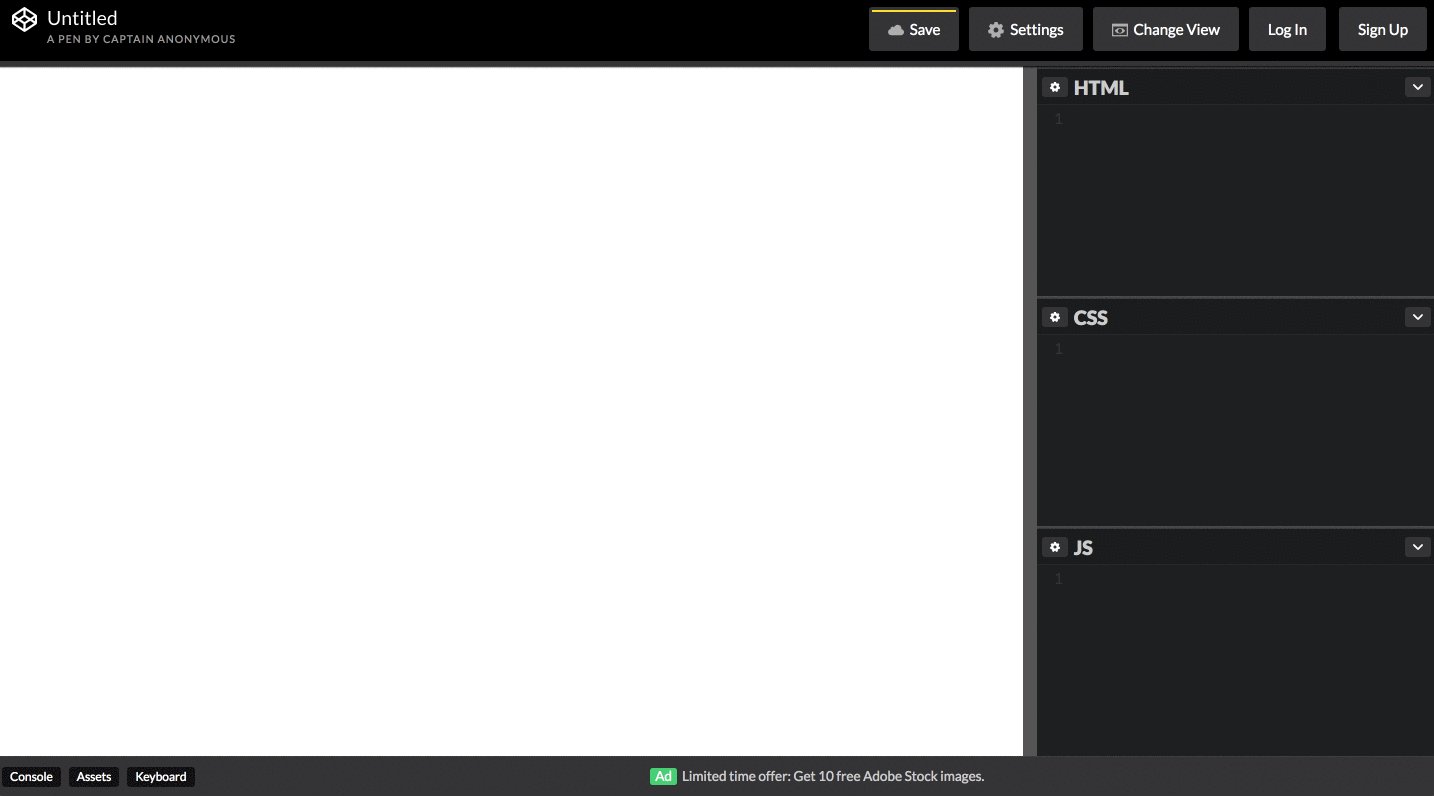
Ahora debes configurar jQuery como se muestra en la siguiente animación:

Estás listo(a) para empezar a trabajar con jQuery.
La segunda forma es crear un documento HTML
Otra forma es crear un documento HTML e incluir jQuery.
Existen varias formas de incluir jQuery pero la más fácil es utilizar un CDN como el de Google.
Puedes copiar la siguiente estructura en un archivo HTML para empezar:
Un ejemplo
Independiente de cómo vayas a trabajar con jQuery, vamos a escribir nuestro primer ejemplo.
Crea un div en el HTML de Codepen o de tu documento como se muestra a continuación:
Escribe el siguiente código CSS (si creaste un documento HTML puedes hacerlo en la etiqueta <style> dentro del <head>):
El código JavaScript que debes incluir es el siguiente:
En la primera línea del código JavaScript nos estamos enlazando al evento click del <div>. De esa forma, cuando le hagan click, se va a ejecutar el código que está dentro de la función, que cambia el fondo a amarillo.
jQuery se divide en tres grandes funcionalidades:
Manipular elementos HTML.
Escuchar eventos del teclado, mouse, etc.
Realizar peticiones con AJAX.
Last updated